Streamlit Python Library
Streamlit is an open-source Python library that makes it easy to produce and partake in beautiful, custom web apps for machine learning and data science. For streamlit learning, we should have knowledge of python. It is straightforward you can learn streamlit within hours not weeks.
Data Scientist’s Toolkit is free and provides simplicity, flexibility, and scalability.
To install streamlit on any operating system requires installation of anaconda navigator or python on your system.
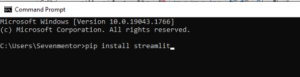
Install streamlit :
In the terminal that opens, type the following command:

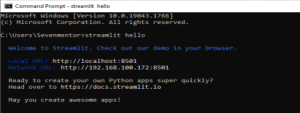
Test whether the streamlit install is successful.Type the following command :

For Free, Demo classes Call: 020-71171500
Registration Link: Click Here!
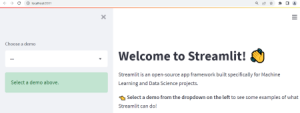
If the streamlit install is successful, you will see the welcome message shown in your terminal and Streamlit’s Hello app appear in your web browser.

Displaying text with streamlit:
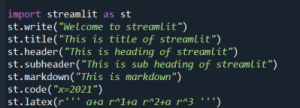
st.write(): This function is used to write on the app.
st.title(): This function allows you to add the app’s title.
st.header(): This function is used to set the header of a section.
st.markdown(): This function is used to set a markdown of a section. st.subheader(): This function is used to set sub-header of a section. st.caption(): This function is used to write caption.
st.code(): This function is used to set a code.
st.latex(): This function is used to display mathematical expressions formatted as LaTeX.
Input command:

The output of the following commands you can see in the browser with the localhost:8051 address.

For Free, Demo classes Call: 020-71171500
Registration Link: Click Here!
Display image, video, and audio with streamlit:
You can’t find functions as easy as Streamlit functions to display images, videos, and audio files. Every function just mentions the path of the file where the audio, video, and image format file is in your system.
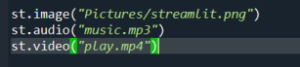
st.image(): This function is used to display an image.
st.audio(): This function is used to display an audio.
st.video(): This function is used to display a video.
Input command:

The output of the following commands you can see in the browser with the localhost:8051 address.

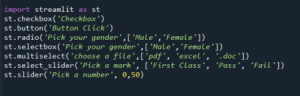
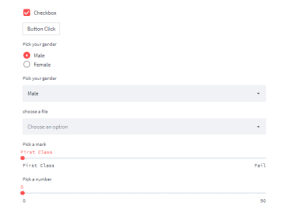
Input gadgets:
Gadgets are the most important user interface components.
st.checkbox(): This function returns a Boolean value. When the box is checked, it returns a True value, otherwise a False value.
st.button(): This function is used to display a button gadget.
st.radio(): This function is used to display a radio button gadget. st.selectbox(): This function is used to display a select gadget. st.multiselect(): This function is used to display a multiselect gadget. st. select_slider(): This function is used to display a select slider gadget. st. slider(): This function is used to display a slider gadget.

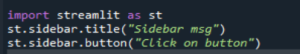
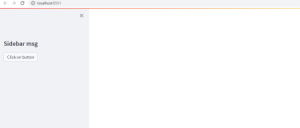
Sidebar
Passing an element to st.sidebar() will make this element pinned to the left, allowing users to focus on the content in your app.



st.number_input(): This function is used to display a numeric input gadget. st.text_input(): This function is used to display a text input gadget.
st.date_input(): This function is used to display a date input gadget to choose a date.
st.time_input(): This function is used to display a time input gadget to choose a time.
st.text_area(): This function is used to display a text input gadget with more than a line of text.
st.file_uploader(): This function is used to display a file uploader gadget.
st.color_picker(): This function is used to display the color picker gadget to choose a color.

For Free, Demo classes Call: 020-71171500
Registration Link: Click Here!
Display progress and status with Streamlit
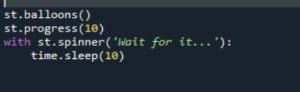
st.balloons(): This function is used to display balloons for festivity. st.progress(): This function is used to display a progress bar.
st.spinner(): This function is used to display a temporary waiting communication during execution.

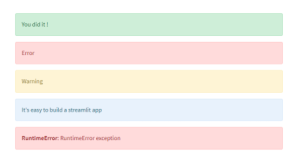
st.success(): This function is used to display a success message.
st.error(): This function is used to display an error message.
st.warning(): This function is used to display a warning message.
st.info(): This function is used to display an informational message.
st.exception(): This function is used to display an exception message.

Sidebar and container
You can also produce a sidebar or a container on your page to organize your app. Sidebar
Passing an element to st.sidebar() will make this element stick out to the left, allowing users to focus on the content in your app.
But st.spinner() and st.echo() are not supported with st.sidebar.
Author:-
Dipali Shinkar
Call the Trainer and Book your free demo Class Call now!!!
| SevenMentor Pvt Ltd.
© Copyright 2021 | Sevenmentor Pvt Ltd.