Django :User friendly Backend And Frontend Data Handling
Django is a server-side web framework for the back end. Python web page development is made simpler by Django. It adheres to the model-view-template architectural design pattern and is free and open-source, built in Python.
Feature of Django:

MVT (Model View Template) architecture pattern, one of the most well-liked software design patterns, is used by Django because it is a web framework. As you can see, MVT is composed of the words “Model,” “View,” and “Template.”
Model :
The Model Model defines all the database table structures as Python classes. It is referred to as a model in Django.
Each Django model field corresponds to a single column in a single database table, and every model represents a single table.
The database serves as the logical data structure for the whole Django web application. Every Django model is a member of the
Django class. db.models. model group. The database and our web application communicate through it.
For Free, Demo classes Call: 020-71177359
Registration Link: Click Here!
View:
One of the most well-liked layers in our web application, the view, contains all of the business logic.
The view must communicate with the model and template as well, which is why it is crucial. After handling the user request, the view essentially produces a HttpResponse.
The term “view” refers to the Python views.py file in the Django project directory.
Are you looking to become a skilled web developer with expertise in Django? Look no further than SevenMentor’s Best Django classes in Pune!
Our classes are designed to provide you with comprehensive knowledge of Django, including web development concepts, building websites with Django, Django models and templates, and much more. Our experienced instructors are dedicated to providing you with hands-on training and personalized attention, ensuring that you gain practical skills that you can use in the real world.
Template:
The third MVT component, the template, is solely in charge of managing the user interface (UI) layer. There are both static and dynamic elements in the template.
The Django MVT architecture is that, then. Model, View, and Template are the three components that make up a whole Django project.
The pre-requisite command for the Django project:
- Beginning a project
Start your project by typing the command
![]()
Next navigate to this folder.
![]()
- Running the Server

- Create an application of the project
![]()
We shall introduce the Class-Based Generic views in this blog. The selective CRUD (create, retrieve, update, and delete) activities are carried out using this more sophisticated collection of built-in views. We can easily manage the HTTP and POST requests for a view by using class-based views.
For Free, Demo classes Call: 020-71177359
Registration Link: Click Here!
Function-based View:
Beginners can readily comprehend function-based views because they are user-friendly for them. In contrast to views based on classes, it is relatively simple to understand.
It is simple to use and comprehend.
The explicit code flow is provided.
simple use of decorators.
Yet, a function-based approach is limited in scope and results in redundant code.
Are you looking to enhance your skills in web development and build powerful, dynamic websites? Look no further than Django Training in Pune!
Our comprehensive training program covers all aspects of Django, the popular Python-based web framework. From the basics of web development to advanced topics such as Django’s ORM and security features, our expert instructors will guide you through every step of the process.
Class-based View:
Function-based views can be swapped out for class-based views. Instead of using functions, all operations are handled using Python objects. They offer some great illustrations for function-based views. Class-based views make it simple to implement CRUD operations.
It adheres to Django’s DRY principle.
It enables the inheritance of other classes and can be altered to suit different use cases.
Nonetheless, they are challenging to read and understand. Implicit code flow is present.
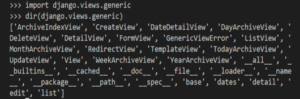
Every generic view in Django is either one of the classes in Django.views.generic or a class that derives from one of those types.

CreateView – create or add new entries in a table in the database.
Retrieve Views – read, retrieve, search, or view existing entries as a list
(ListView) or retrieve a particular entry in detail (DetailView).
UpdateView – update or edit existing entries in a table in the database.
DeleteView – delete, deactivate, or remove existing entries in a table in the database
FormView – renders a form to the template and handles data entered by the user.
Using class-based views, perform CRUD operations (Create, Retrieve, Update, Delete).
We’ll show you how to use ListView in an application utilizing a class-based view.
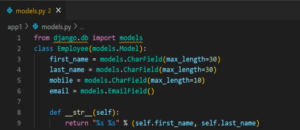
We will build an Employee model in the model.py application file.

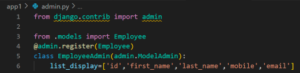
In admin.py please register a model in the admin session.

And then we run the following command.
python manage.py make migrations
python manage.py migrate
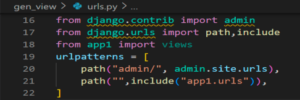
Then add code urls.py of project file,

Update urls.py of application folder:

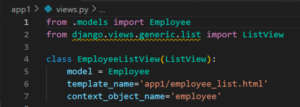
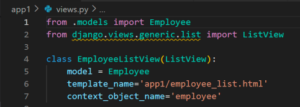
Add code in views.py :

For Free, Demo classes Call: 020-71177359
Registration Link: Click Here!
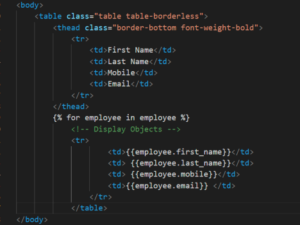
Create a employee_list.html file template folder within application folder.Following code in employee_list.html:

Run the project:

We can easily see backend data on frontend.
Conclusion:
To alleviate that suffering, Django developed its generic views. They abstract some widely used idioms and patterns from view development so you can easily create common views of data without writing a lot of code.
Author:-
Call now!!! | SevenMentor Pvt Ltd.
© Copyright 2021 | Sevenmentor Pvt Ltd.

