Join Mean Stack Training in Pune Become a Web Developer in 2020
For Free Demo classes Call: 8237077325
Registration Link:Click Here!
What is MEAN Stack?
We will start with the introduction to MEAN, and then we will dive deep into it for understanding what MongoDB, Express.js, Angular.js, and Node.js are.
MEAN is a collection of technologies (MongoDB, Express.js, Angular.js, and Node.js) associated with JavaScript, which is used to build web-based applications. MEAN stack is responsible for the development of each component of website development from client-side/server-side to database handling, and all these are based on one technology, i.e., JavaScript.
If we want to build a dynamic website, then MEAN stack is an ideal choice for us and the reason is simple: MEAN is user-friendly. On top of it all, the technology of MEAN stack is open-source, i.e., free to use; with the help of MEAN stack, we can make prototypes for our website very quickly and organize our website easily.
Technologies That Come Under MEAN
- MongoDB: It handles the database of web applications.
- js: It is a Node.js framework used to build APIs for web applications.
- js: It is a frontend development framework majorly maintained by Google.
- js: It is used to handle the server-side.
What is MongoDB?
MongoDB is written in C++ and it is an open-source, multi-platform database. In MongoDB, the storage of data (in key-value pairs) is more flexible than the other databases, and here the type of data stored is binary like JSON.
MongoDB is a document-oriented NoSQL database, i.e., the fields can vary from document to document and the data structure can be changed over time. A document in MongoDB resembles an object in OOPS.
If we are having large tables with a huge amount of data (up to millions), then we can manage them easily with the help of MongoDB. Inserting new fields to MongoDB is very easy because it won’t update the entire table if we insert new data fields, which makes MongoDB an ideal choice for a database system. Moreover, with MongoDB, we can build a whole web application by using just one scripting language, JavaScript, and that’s the biggest advantage of all.
As mentioned above, MongoDB is an open-source database, i.e., it is free to use. There are many versions of MongoDB: the versions that are released before October 16, 2018, are published under the Affero General Public License (AGPL). After that, the latest versions are released under Server Side Public License (SSPL) v1; besides, all the patch fixes for prior versions are also published under SSPL.
Versions of MongoDB
The first version was MongoDB 1.2.x, after which MongoDB has released 13 more versions, including the recently released version 4.2.
Below is the list of all the MongoDB versions with their documentation links. Visit the links and check their documentation:
- Release Notes for MongoDB 4.2
- Release Notes for MongoDB 4.0
- Release Notes for MongoDB 3.6
- Release Notes for MongoDB 3.4
- Release Notes for MongoDB 3.2
- Release Notes for MongoDB 3.0
- Release Notes for MongoDB 2.6
- Release Notes for MongoDB 2.4
- Release Notes for MongoDB 2.2
- Release Notes for MongoDB 2.0
- Release Notes for MongoDB 1.8
- Release Notes for MongoDB 1.6
- Release Notes for MongoDB 1.4
- Release Notes for MongoDB 1.2.x
When we start working on MongoDB, it is always recommended to install the latest version of MongoDB.
How does the code look like in MongoDB query?
In the above code, we are saving the username and the password. To access them further, we are using find()query, which gives us all our saved data.
Till now we have learned ‘What is MongoDB?,’ what its different versions are, how to write a MongoDB query, and also the live execution of a query in MongoDB. Moving ahead in the blog, we will learn why we should use MongoDB.
Why MongoDB?
Below are a few reasons as to why one should start using MongoDB:
- It is document-oriented: As we know that MongoDB is a NoSQL database, instead of having data in a relational format, it stores the data in documents. This feature of MongoDB makes it very flexible and adaptable to real-world business situations and requirements.
- It provides indexing: MongoDB creates indexes to improve the performance of searches. Indexing can be used for any field in a MongoDB document.
- It provides load balancing: By splitting up data across multiple instances, MongoDB provides the concept of sharding, i.e., to scale horizontally. MongoDB can balance the load and/or duplicate the data to keep the system up and running, even if there is a hardware failure.
Moving ahead, we will see the differences between MongoDB and RDBMS. Although there are many other databases like SQL, PostgreSQL, etc., as of now, we will compare MongoDB with RDBMS since it is one of the most used structured databases.
Differences Between MongoDB and RDBMS
- When we need to enforce data integrity, we will have to use relational databases as this is not an explicit requirement in MongoDB.
- In RDBMS, data needs to be normalized, which requires more tables, which in turn results in more number of table joins, thus requiring more keys and indexes. And as we know, when databases grow, performance becomes an issue. All this does not happen in MongoDB. MongoDB is flexible and does not need the data to be normalized in the first place.
So far, we have learned all about MongoDB.
What is Express js?
Express.js, a mature, flexible, and lightweight server framework, is used for the server-side applications. Express is also written in JavaScript. To provide support for templates, it uses the Pug engine (one of the most popular templating engines).
Express is a framework for Node.js.
In this blog, now, we will check out some of the core features of Express.js.
Core Features of the Express.js Framework
- It allows developers to set up middlewares to respond to HTTP requests.
To perform different actions based on the HTTP method and the URL, Express defines a routing table. - We can dynamically render HTML pages by passing arguments to templates with the help of Express.
Why should we use Express.js?
- Express is an ultra-fast I/O. As a server-side language, we expect it to be fast and it is.
- Express is asynchronous and single-threaded.
- It has an MVC (Model–View–Controller) like structure.
In the process of learning Express.js, so far, we have seen ‘What is Express js? its core features, and why we should use it.
How does the code look like in Express.js?
Since we have completed understanding the second technology of our stack, now, we will move toward the third one, i.e., Angular.js. What is Angular js?
What is Angular.js?
Angular.js is a JavaScript framework created by Miško Hevery. It is an open-source framework maintained by Google. It is mainly used to introduce the MVC architecture in the browser-based applications that make the development and testing processes easier. Angular helps us in creating a smarter web app that supports personalization.
Check out Intellipaat’s Angular Tutorial video:
Angular is a UI framework for dynamic web applications that allow its users to use HTML as a template language. It helps users extend HTML’s syntax to express the components of their application. We won’t be required to write plenty of code in Angular which is an important feature provided by it.
Angular provides all those features that we expect from HTML. It is specifically designed for the UI development of web applications. For static documents, HTML is a great declarative language, but it does not have that much content which is required for creating web applications.
After the release of Angular js, the problem of impedance mismatch between dynamic applications and static documents got resolved with the help of its features. Let’s further see the features of Angular.js.
For Free Demo classes Call: 8237077325
Registration Link:Click Here!
Features of Angular.js
- Library: In Angular js, libraries are a collection of functions which are useful while writing web apps. JQuery is a JavaScript-based library which is widely used by Angular.js.
- Framework: Frameworks are a particular implementation of a web application, where your code fills in the details. So, the frameworks are responsible for calling the code, when it needs something app-specific. In Angular, Durandal, ember, etc. some of the frameworks used.
Angular as a Complete Client-side Solution
All the AJAX glue code that we have written and the DOM (Document Object Model) elements are handled by Angular and it keeps them in a properly structured way. This feature of Angular makes it opinionated about how a CRUD (Create, Read, Update, and Delete) application should be built.
Angular has everything such as data binding, basic templating directives, form validation, routing, deep linking, reusable components, and dependency injection, which are required to build a CRUD application. It has the property of testability story which includes unit-testing, end-to-end testing, mocks, and test harnesses.
The purpose of building Angularjs was to make a belief that declarative code is better than imperative when it comes to building user interfaces (UIs) and wiring software components together. Meanwhile, the imperative code is excellent for expressing business logic.
Some Important Features of Angular
- The decoupling of DOM from the app logic improves the testability of the code.
- Angular js guides developers through the entire journey of building an app including designing the UI, writing the business logic, testing, etc.
- It extends HTML support by adding tags, attributes, and expressions.
- Angular js allows easy event handling and also supports data binding.
- Angular provides a built-in template engine, routing, dependency injection, form validations, and animations.
- It provides built-in support for AJAX, HTTP, and Observables
- Angular has a large community support.
- Angular codes are cleaner and crisp; it is also good at error handling.
Till now, in the path of learning Angular.JS, we have seen ‘what is Angular.js?,’ different problems that were resolved after the introduction of Angular, and some of the important features of Angular. Moving ahead, we will have a look at how we write codes in Angular.js.
How does the Angular code look like?
After the release of Angular, it has come a long way. In this blog, now, we will be familiar with the different versions of Angular and see which among them is better and how in detail.
Angularjs Versions
Let’s now look at the versions available in Angular.
- Angularjs 1: The Angular version 1.0 was released in 2010 by Google, which was also referred to as AngularJS as it was a JavaScript open-source framework. At the time of its inception, it was designed especially for the single-page web apps.
- Angularjs 2: Angularjs 2 is completely built from scratch and is compatible with mobile devices. The main feature of Angularjs 2 was that it gave us an option to choose from many languages like ES5, ES6, or TypeScript to write its codes.
- Angularjs 4: Angular did not release its version 3.0; it directly released the version 4.0 on March 6, 2017. Version 4.0 was compatible with most of the applications. The only change in Angular 4 from Angular 2 was that it offered better bug fixes and alerts when compared to Angular 2.
- Features of Angular 4:
- Angular 4 reduced the size of the generated bundled code up to 60 per cent.
- The feature of animation was moved out to a separated package, @angular/animations.
- The if/else statement got the support in Angularjs 4.
- Before Angular 4, there was no support for an email validator.
- Angularjs 5: It was released on November 2017 with some big changes compared to the previous Angular versions. Angular 5 has a Build Optimizer that was created with the Angular CLI, which allows users to apply Build Optimizer by default. Other than this, there is an Angular Universal State Transfer that supports APIs and DOM.
- Features of Angular 5:
- Angular 5 makes it easier to build progressive web apps.
- It has the property of type checking in templates.
- Angular 5 supports internationalized number, date, and currency pipes.
- Features of Angular 5:
- Features of Angular 4:
Companies Using Angular.js Currently
- General Motors
- Forbes
- Nike
- Sony
- HBO
In the path of learning the different technologies included in the MEAN stack, till now, we have learned about MongoDB, Express.js, and Angular.js. Now, we will move on toward our final component in the stack, Node.js. We will see ‘What is Nodejs?,’ the use of Node.js in the MEAN stack, and how the code looks like in Node.js.
What is Nodejs?
Nodejs is a server-side JavaScript execution environment that allows users to create web servers and build web applications on it.
Nodejs is lightweight and efficient because it uses a non-blocking and event-driven I/O model.
In this modern world, web applications have enhanced themselves and come a long way over the years by introducing many popular frameworks such as Bootstrap, Angular js, etc. One thing common in these technologies is that all of these frameworks are based on the popular JavaScript framework.
Why should we use Nodejs?
Why is Node.js so famous? Before the release of Node.js, mostly all web applications were based on a stateless request-response framework. It used to make the work of developers tougher because, in order to ensure that the web session state is maintained, they always had to be sure that the right code has been written in the right place while users were working with the system.
But this issue got sorted out with the release of Node.js as now the users can work in real-time and they can have 2-way communication with the server.
What are the features of Node.js?
Node.js is asynchronous, and hence we call it Node.js async. It is an event-driven Input/Output which helps to handle simultaneous requests. With this feature, if some Input/Output operation receives a request in Nodejs, then Node.js will keep the execution of the operation in the background and the other request processing will continue without any interference.
The important part of this code is the ‘function(error, data)’ function, which is known as a nodejs callback function. Let’s see what happens in this code; the code starts reading the file in the background. After the completion of the reading, this undefined function will be called, and the message ‘Welcome to node.js’ (here) will be printed to the display.
The engine used by Node js at the run time is the V8 JavaScript Engine, the same engine that Google Chrome uses.
We can find a large part of the development community already knowing JavaScript, and hence for those who have worked with JavaScript, the development in Node.js becomes much easier.
Usage of Node.js
- Streaming servers
- Chat applications
- Game servers
- Good for a collaborative environment
- Building client-side applications
If we have less amount of CPU time but want a high level of concurrency, then using Node.js would be a preferable choice.
However, there are certain conditions where we should avoid using Node.js. In our next topic, we will see the conditions where we should not use Node.js.
When should we avoid using Node.js?
If an application requires a long processing time, then we should not use Node.js. The reason for this is, Node is structured to be single-threaded. So, it won’t be able to process any other requests if a single application requires some long-running calculations in the background.
Some of the Big Brands Using Node.js
- Netflix: For streaming its media, Netflix uses Node.js.
- Uber: Uber is a famous platform that connects cab rides to customers, in need of transportation services, through its app, and to power its app, Uber uses Node.js.
- eBay: eBay hosts its HTTP API service as Node.js REST API.
- PayPal: PayPal uses Node.js, and it is the first brand that started using Node.js as a server-side language because it found Node.js to be more productive than other server-side languages, after doing an experiment, at a time when Node.js was not that popular.
- Mozilla: One of the famous browsers, Mozilla implemented Node.js to support browser APIs that have approximately half a billion installs.
As we have known all the components of MEAN stack, now, we will know why we should learn it.
Why learn MEAN Stack?
It is a complete package. Moreover, if we are well versed with JavaScript, then it is very easy for us to develop a whole website, and we do not need to learn different languages for website development. Thus, learning MEAN stack increases job opportunities.
For Free Demo classes Call: 8237077325
Registration Link:Click Here!
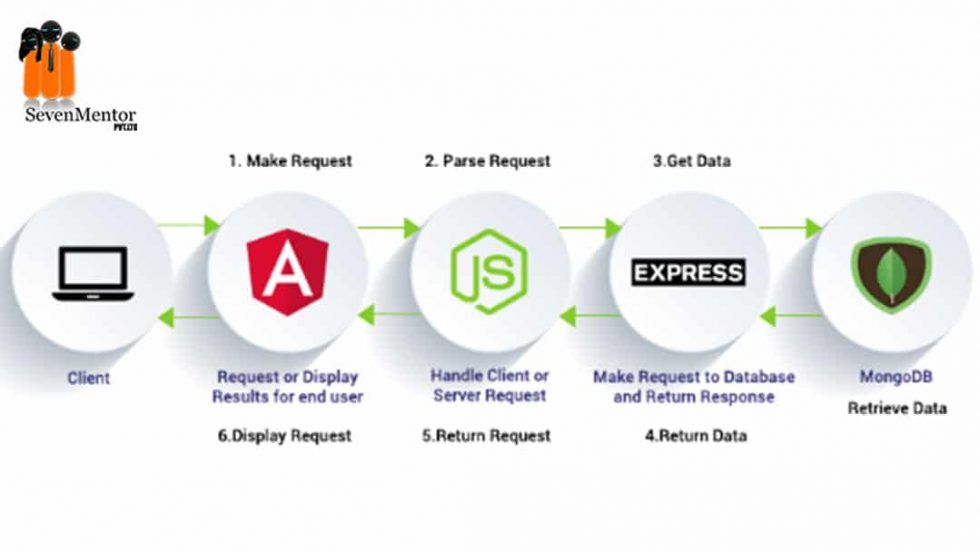
MEAN Stack Architecture
- Angular JS: Angular is responsible for receiving the requests from clients and displaying the results fetched from Node.js back to the clients.
- NodeJS: It handles both client-side and server-side requests.
- Express JS: Express makes the request to the database, which is handled by MongoDB, and after getting the retrieved data Express returns the response to Node.js.
- MongoDB: MongoDB stores and retrieves data. So, it is used to handle the database.
As it is clear from the above image, when a client makes a request, it is received by AngularJS as it is responsible for the interaction with the client. Once the client makes the request, Angular sends it to NodeJS, which will handle that request further.
Now, Expressjs comes into the picture, which makes APIs. After that, MongoDB retrieves the requested data and returns the response back to Express JS.
Expressjs will now return the data to Node Js, which in turn will return the data back to the client through Angularjs. This way, AngularJS displays all the details fetched from MongoDB.
Advantages and Disadvantages of MEAN Stack
First, let’s look at the advantages of the MEAN stack:
- MEAN is a JavaScript-based group of technologies: As discussed above, it uses one language, JavaScript. That’s why developers enjoy using MEAN as they need to write code only in one language.
- Client-side code and server-side code can be easily switched:
As we know MEAN stack uses only one language as the base language which is JavaScript so working with both server-side and client-side requirements become very easy and can be switched whenever required. The MEAN stack developers do not need other server-side tools like Apache or LAMP stack because MEAN already provides them Node.js which acts as a web server. - MEAN is javascript-based an open-source technology: All technologies in MEAN stack are open-source which means that they are available for free. Hence, we can easily access public repositories and libraries making the development process easier and less costly.
As it is an open-source technology, most of our queries will easily get resolved because top app developers have already posted answers to the most common queries and issues faced by them while they were using it. - MEAN is cost-effective, easy to implement and debug: If we view it from the business perspective, MEAN is a cost-effective technology. Organizations do not have to hire many experts to do a single task, because a single full-stack JavaScript Developer would be sufficient to develop an entire project for any organization. It means that they can save a lot of time and money in this regard.
- MEAN supports the MVC architecture: MEAN stack is capable of complying with the Model-View-Controller(MVC) architecture. This gives developers the freedom to deal with a variety of programming languages.
- MongoDB is cloud compatible: MongoDB is the ideal solution if our app needs to implement cloud functionalities.
Let’s now look at some of the disadvantages of MEAN stack:
- If our application is large-scaled, then MongoDB is not an ideal choice, because it is good for small- to mid-sized applications.
- There are no specific general JavaScript coding guidelines.
- There is also a threat of losing our records.
Who is a MEAN Stack Developer?
A person who has knowledge in certain areas of development is a MEAN Stack Developer. A MEAN Stack Developer works with a set of technologies: MongoDB, Expressjs, Angularjs, Nodejs.
Mandatory Skills for a MEAN Stack Developer
- A MEAN Stack Developer is expected to work on both frontend and backend development.
- One must be frequent with HTML, CSS, and JavaScript.
- A MEAN Stack Developer should understand the programming paradigm and architecture design guidelines.
- It is mandatory to have knowledge of web development, continuous integration, and cloud technologies to become a MEAN Stack Developer.
- One must have a good understanding and knowledge of the database architecture.
- It is required to have the Software Development Life Cycle (SDLC) knowledge and experience of developing SDLC in a testing tool like Agile environment.
- Above all, one must have practical knowledge of the four most important technologies in MEAN stack, i.e., MongoDB, Express.js, Angular.js, and Node.js, to become a successful MEAN Stack Developer.
Salary Trends in MEAN Stack Development
According to a survey conducted by Indeed, the average salary of a MEAN Stack Developer in India is about ₹6.25 lakhs per annum. Such estimates are based on the figures submitted by other MEAN Stack Developers who are already working for different companies in the past 3 years. In the United States, the average salary of a MEAN Stack Developer is approximately US$88,488 per annum.
Scope of a MEAN Stack Developer
If we are trying for a career as a MEAN Stack Developer, then knowing the future of this technology is key for us. Because we need to be open to acquire the varying skill sets as per the need of the hour and must have the experience of working with different technologies and web applications to become a successful MEAN Stack Developer.
There are unlimited growth and scope for web development, which is the best career prospect today. In a recent survey, it was found that almost 23,000 jobs are getting created per month.
While concluding this blog on MEAN Stack, let’s summarize the facts that we have learned so far regarding MEAN Stack.
- M in MEAN is MongoDB, which is an open-source, multi-platform database written in C++ language.
- E in MEAN is Express.js, which is a lightweight server framework.
- A in MEAN is Angular.js, which is also an open-source JavaScript framework maintained by Google.
- N in MEAN stands for Node.js, which allows users to create web servers and build web-based applications. Node.js is a server-side language which uses the JavaScript environment.
A MEAN Stack Developer is the one who works with all the four technologies to develop web-based applications, and he/she needs to work on both frontend and backend applications.
For Free Demo classes Call: 8237077325
Registration Link:Click Here!
Call the Trainer and Book your free demo Class now!!!
© Copyright 2019 | Sevenmentor Pvt Ltd.