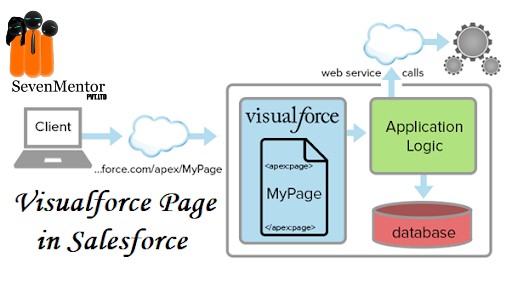
Introduction to Visualforce Page:
Visualforce Page is a web technology and also framework that is used for web development. So programmer used to build refined, custom user interfaces for mobile and desktop apps.
Visual force increases the functionality of Salesforce for developers, replace them with new functionality, and build completely new apps.
Visualforce development is easy to understand & familiar to anyone who has built web apps. We can create VF page using HTML tags, composing components, and optional styling elements. Also it can be integrated with JavaScript framework or any standard web technology to allow for a more animated and rich user interface.
Sample Example of Visualforce Page:
<apex:page standardController=”Contact” >
<apex:form >
<apex:pageBlock title=”Edit Contact”>
<apex:pageBlockSection columns=”1″>
<apex:inputField value=”{!Contact.FirstName}”/>
<apex:inputField value=”{!Contact.LastName}”/>
<apex:inputField value=”{!Contact.Email}”/>
<apex:inputField value=”{!Contact.Birthdate}”/>
</apex:pageBlockSection>
<apex:pageBlockButtons >
<apex:commandButton action=”{!save}” value=”Save”/>
</apex:pageBlockButtons>
</apex:pageBlock>
</apex:form>
</apex:page>
For Free, Demo classes Call: 7350586163
Registration Link: Click Here!
The page will display using above code:
Different Ways to create Visualforce pages in Salesforce:
- Using Setup Menu
- Using Developer Console
- Using URL (After development mode on)
Editions which support Visualforce Pages in Salesforce:
Following editions support Visualforce pages:
- Contact Manager
- Group
- Professional
- Enterprise
- Unlimited
- Performance
- Developer Edition
Permissions are required for Visualforce development:
| User Permissions Needed | |
| To enable Visualforce development mode: | “Customize Application” |
| To create, edit, or delete Visualforce pages: | “Customize Application” |
| To create and edit custom Visualforce components: | “Customize Application” |
| To edit custom Visualforce controllers or Apex | “Author Apex” |
| To set Visualforce page security: | “Manage Profiles and Permission Sets” |
| To set version settings for Visualforce pages: | “Customize Application” |
| To create, edit, or delete static resources: | “Customize Application” |
How is Visualforce Designed or Architected:
When the VF code is executed, it runs on the Lightning platform, both when a developer creates the page, and when an end user requests a page, It is shown in the following architecture diagrams.
Visualforce System Architecture – Development Mode
The code is saved to platform, when the code is completed by a developer. The compilation attempt by platform application server, so convert into an abstract set of instructions and Visualforce renderer can understand those. When compilation process gives errors, the save method is aborted and the errors are returned to the developer. Repository of metadata saves the instructions and sent to the Visualforce renderer. The transformer/compiler turns the instructions into HTML and then refreshes the developer’s view, thereby providing instantaneous feedback to the developer for whatever changes were made in the markup.
The following diagram of architecture shown below represents the process flow when a non-developer user requests a Visualforce page. So the process is rendered, it converts into instructions, the application server simply retrieves the page from the metadata repository and sends it to the Visualforce renderer for conversion into HTML.
Visualforce System Architecture – Standard User Mode
For Free, Demo classes Call: 7350586163
Registration Link: Click Here!
Benefits of Visualforce:
User-friendly development
Visualforce page code can be modified in the same window that displays the resulting page. And we can also verify the result of an edit instantly just by saving their code. The Visualforce editor pane is having syntax highlighting & auto-completion.
Integration with other Web-based user interface technologies
HTML tags used in VF, So Designers can use Visualforce tags alongside standard HTML, JavaScript, Flash, or any other code that can execute within an HTML page on the platform. It also includes Lightning platform merge fields and expressions.
Model-View-Controller (MVC) style development
Visualforce is one of the component of the Model-View-Controller architecture, by providing a clear division between the view of an application (the user interface, defined by Visualforce markup), and the controller that is determined, how the application has worked (the business logic, defined by a Visualforce controller written in Apex).
Concise syntax
The same functionality can be implemented on Visualforce pages as s-controls but with approximately 90% fewer lines of code.
Data-driven defaults
Visualforce components are intelligently rendered by the platform. Like, Instead of we use different types of component tags for different types of editable fields (such as email addresses or calendar dates), designers can simply use a generic <apex:inputField> tag for all fields. The Visualforce can be used to displays the appropriate edit interface for each field.
Hosted platform
Visualforce pages are by default compiled & fully rendered by the Lightning platform. The page code is by default unified or integrated and they display the same performance as standard Salesforce pages, regardless of the amount of data being displayed or edited.
Automatically upgradeable
We have no need to be rewritten the Visualforce page when other parts of the Lightning platform are upgraded. Because the pages are automatically upgraded and stored as metadata.
When we can use Visualforce:
Visualforce page supports a web tag that gives us a more powerful way of building applications and customizing the Salesforce user interface. With Visualforce you can:
- Build wizards and other multistep processes.
- We can create our own custom flow control through an application.
- Navigation patterns are defined and data-specific rules for optimal, efficient application interaction.
Few Tags which is used in Visualforce:
apex:page
This tag is used to create a Visualforce page. Other tags are used inside this tag only. Without this tag we can create a Visualforce page.
apex:pageBlock
This tag is used to create a block inside a page. We can create multiple blocks in a single page using this tag.
apex:pageBlockSection
This tag is used to create small sections inside a block. We can create multiple sections inside a single block.
apex:pageBlockSectionItem
This tag is used to create or add the items inside a section. We can add multiple items inside a section.
apex:pageBlockTable
This tag is used to create table inside a block. This table can have multiple column an we can show list of data in a block table.
For Free, Demo classes Call: 7350586163
Registration Link: Click Here!
apex:form
This tag is used to create a form on a Visualforce page. It is used when we want to use sub tags of form to create fields.
apex:inputField
This tag is used to create input field on a page. It is used to take input from user on a page. It supports all type of field available in Salesforce.
apex:inputText
This tag is used to create input text type field on page. In that text we can enter the text on a page.
There are many tags of Visualforce available in Salesforce. You can learn and take the help about any tag from this reference: Visualforce Component Reference
Also to learn more about Salesforce we can take help from Visualforce Guide by Salesforce.
Author:
Rohit Kumawat
Salesforce Trainer
Seven Mentor Pvt. Ltd.