What is typography?
Typography is wherever we look. It’s in the books we read, on the sites we visit, even in regular day to day existence on road signs, guard stickers, and item bundling.
Typography is wherever we look. It’s in the books we read, on the sites we visit, even in regular day to day existence on road signs, guard stickers, and item bundling.

Normal sorts of text styles –
Typography can be a scary subject, yet it doesn’t need to be. You just need to know a little to have a major effect in the stuff you do consistently. So we should get everything rolling. To begin with, a few normal kinds of textual styles and what you really want to be aware of them.
For Free Demo classes Call: 7263013931
Registration Link: Click Here!
Serif text styles –
Serif text styles have little strokes called serifs appended to the fundamental piece of the letter.

Due to their exemplary look, they’re a decent decision for more customary undertakings. They’re likewise normal on paper distributions, similar to magazines and papers.

Sans serif textual styles –
Sans serif textual styles don’t have that additional stroke-thus the name, which is French for without serif.

This style is viewed as more perfect and current than serif textual styles. Additionally, it will in general be more straightforward to peruse on PC screens, including cell phones and tablets.

Show textual styles –
Show textual styles come in various styles, similar to prearrange, blackletter, all covers, and outright extravagant.

As a result of their enhancing nature, show textual styles are best for modest quantities of text, similar to titles and headers and more realistic weighty plans.

Picking a text style –
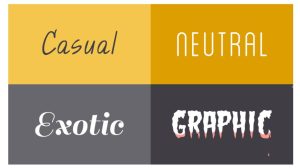
As it were, text styles have their own language. They all have a remark past the words on the page. They can appear to be relaxed or impartial, outlandish or realistic. That is the reason it’s vital to contemplate your message, then, at that point, pick a text style that fits.

Textual styles to keep away from –
A few textual styles accompany additional things, including Comic Sans, Curlz, and Papyrus. There’s nothing especially amiss with these textual styles they simply have gained notoriety for being obsolete and abused.

Assuming you end up enticed by them, reconsider and consider utilizing something different. There are numerous textual styles with a comparative look and feel that are less inclined to diminish your message.
For Free Demo classes Call: 7263013931
Registration Link: Click Here!
Consolidating text styles –
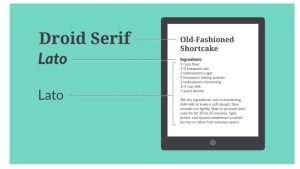
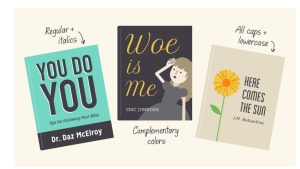
While choosing which textual styles to utilize, toning it down would be best. It’s ideal to restrict yourself to a couple for every undertaking. In the event that you really want more difference, take a stab at rehashing one of your text styles in an alternate size, weight, or style. This stunt is essentially secure for making fascinating mixes that work.

You’ve most likely heard that opposites are inclined toward one another. The equivalent is valid for text styles. Feel free to join text style styles that are different yet reciprocal, as sans serif with serif, short with tall, or beautifying with straightforward. This can challenge right away, however don’t surrender. Seek different plans for motivation, and before long you’ll get its hang.

Other significant terms –
Perhaps you’ve heard terms like kerning, driving, following, and pecking order. For those with more experience, these ideas are fundamental for making proficient looking plans. As a novice, you don’t have to have a deep understanding of these terms-barely to the point of illuminating your work and assist you with discussing plan with more certainty.

Order –
Order is utilized to direct the peruser’s eye to whatever is generally significant. As such, it shows them where to start and where to go next utilizing various degrees of accentuation.

It is basic: Just conclude which components you need the peruser to see first, then make them stand apart to Establish progressive system. Undeniable level things are generally bigger, bolder, or different here and there. Make sure to keep it basic and stick to only a couple of corresponding styles.

Leading –
Leading (rhymes with wedding) is the space between lines of text, otherwise called line dividing.

In the event that you don’t know how much line separating to utilize, don’t worry the default is generally fine. The objective is to make your text as agreeable to peruse as could really be expected. To an extreme or too little dividing, as in the model underneath, can make things unsavory for the peruse.
For Free Demo classes Call: 7263013931
Registration Link: Click Here!

Tracking –
Tracking is the general space between characters, in some cases called character separating. Most projects let you consolidate or extend this relying upon your requirements.

In certain plans, you could change your following to make a specific creative impact. It can likewise assist you with fixing textual styles that are ineffectively separated in the first place.

Kerning –
Kerning is the space between explicit characters. Not at all like following, it shifts throughout the span of the word on the grounds that each letter fits together in an unexpected way.

A few text styles have what we call terrible kerning, making specific letters look inappropriately separated. On the off chance that a textual style you’re utilizing has awful kerning, it’s ideal to pick up and move on and pick something different.

Assembling everything –
All around made text can mean the distinction between something conventional and something uncommon regardless of whether you’re simply getting everything rolling with plan. Everything necessary is an interest in typography and you’ll begin to see more, see more, and have the option to go about additional in your own responsibilities.
For Free Demo classes Call: 7263013931
Registration Link: Click Here!

Author:-
Raghvendra sunil
Call the Trainer and Book your free demo Class Call now!!!
| SevenMentor Pvt Ltd.
© Copyright 2021 | Sevenmentor Pvt Ltd.